什么是响应式网站设计?或者说自适应网站设计?它和我们平常所了解的网站设计在哪些方面存在区别?我们又为何要采用响应式网站设计?下面通过一幅简单的信息图的介绍分析,让大家快速了解响应式网站设计的概念和目的。
什么是响应式网站设计

所谓的响应式网站设计(自适应网站设计),用最通俗的语言来讲,就是通过一个唯一的网址,唯一的一份网站内容,唯一的一份网站代码,通过CSS3媒体查询方式,可以在多种浏览器设备上进行一致的浏览。响应式站点设计的目的是期望网页设计和网页编码能够对用户的操作行为和环境进行合理的响应,而这种响应应建立在用户的浏览器屏幕大小、操作平台等。
例如,微软的官方网站能够在桌面浏览器上显示符合桌面互联网浏览布局的内容展示形式,而在平板电脑、智能手机上则可以根据屏幕的变化而自动调整内容的布局和尺寸,让用户可以在平板电脑和智能手机上也获得桌面浏览器上的一致体验。
响应式网站设计的关键属性

灵活网格(或者叫弹性网格、流体网格、流动布局)
网页栅格系统是从平面栅格系统中发展而来,对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具有可以性。而且对于前端来说,网页将更加灵活与规范。
在pc端定宽网页设计中的960栅格,在如今多终端的设备下已不能满足需求,基于流体网格的css框架已经日趋流行,自适应各设备之间的宽度比例。
灵活图片(或者叫弹性图片、流体图片)
在传统 PC 上,我们的图片像素通常都远大于在 Mobile 上的最大分辨率,所以如果没有做任何调整,在看图片上的体验会比较差,简单来说就是图片会爆出浏览区域。而 CSS 中的 max-width 提供了解决方案,这个属性能够让原本一个假设 700px 的图片,在手机中显示刚刚好占满手机的宽度,而高度就随着宽度做等比例缩小。
CSS3媒体查询和屏幕分辨率
Media Queries算是在 Responsive Web Design 中最容易被提起也最重要的一个部分。使用 Media Queries ,能够让某块区域在 PC 上是显示的,而在 Mobile 中是隐藏的。而这个判断机制通常我们是使用浏览的宽度来做判断,像 Mobile 的宽度大约 3、400左右,而传统 PC 的宽度解析大概都是 1366 以上,利用这个差异就可以写出符合不同宽度的 Media Queries 来。
为什么我需要将网站改为自适应设计

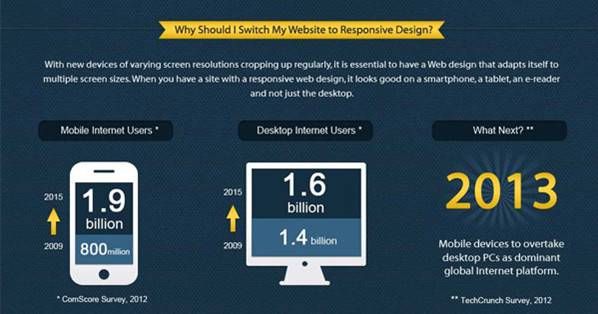
当新的移动设备以潮水般的速度涌进我们生活的时候,拥有一个可以适应多种屏幕分辨率的网站建设就显得尤为重要了。据ComScore在2012年的调查发现,2009年全世界仅有8亿部移动互联网用户,而到2015,将有19亿移动互联网用户,而相比较而言,桌面互联网用户从2009到2015年只会增加2亿左右,增幅远远低于移动互联网的普及度。
响应式网站设计的好处

节约开发成本
开发、维护、运营成本优势:页面只有一个,只是针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
节省时间
响应式技术,虽然有时在规划阶段非常耗时,但是从长远来看可以帮助开发人员节约时间。使用响应式技术,不需要专门为移动设备重新设计网站和重定向。这可以使网站更新变得更简单,因为一个更新就可以解决所有的设备。
提高SEO
响应式设计会提高搜索引擎权重。因为一个响应式网页设计只有一个URL,而不是多个页面指向移动设备,避免搜索引擎因重复内容而降低权重。
本文来源于网络,谢谢原作者和翻译者!